
Why is Mobile-First Adaptive Technology Essential?
Mobile-first adaptive technology has taken over the world of website design, and for good reason. It's the perfect solution for people who value world-class website performance on small screens, as well as web administrators who want a streamlined experience that works across all devices.
One solution that stands out in the market is mobifirst - a website design platform that takes the best of mobile and desktop compatibility to deliver a seamless experience that works for everyone. This blog post will take a closer look at what makes mobile-first adaptive technology so advantageous for both individual users and businesses, and why mobifirst is among the best in its class.
Why is Mobile-First Adaptive Technology Essential?
In today's digital landscape, where mobile devices account for more than half of all website traffic, it's critical to have a mobile responsive website. As more people rely on mobile devices to browse the web, it's important to have a website that loads quickly and delivers a good user experience, regardless of device type or screen size.
Mobile-first adaptive technology is a website design philosophy that has emerged to solve this problem. At its core, it involves designing a website primarily for mobile devices, and then adapting it to larger screens, so that the layout, images, and content are optimized for each device size. This approach helps web designers create responsive websites that are optimized for mobile users, without sacrificing functionality and design.
Some of the features and benefits of mobifirst's mobile-first adaptive technology include:
1. Improved User Experience
Mobile-first adaptive technology ensures that users have a seamless experience regardless of their device type or screen size. It provides a fluid design that adjusts to users' device width, making content easy to read and navigate, no matter what device or internet speed is being used. This not only helps to keep user engagement on the website but also helps improve conversion rates as customers find it easy to interact with your site.
2. Time-Saving Development Effort
With mobifirst, website developers can save time and effort by building one website that works on all devices, rather than building and maintaining multiple versions of the same site for different devices. This means that developers can focus on creating superior user experiences, rather than spending time fixing website layout and redirection issues.
3. Search Engine Optimization (SEO)
Mobile-first websites are better for search engine optimization as Google recently changed its algorithm to prioritize websites with mobile-first responsive designs. This is because mobile-first websites are more user-friendly and load faster, improving the SEO of any business' website. The more optimized the website, the better its chances of ranking higher on search engine results pages, leading to increased visibility and traffic.
4. Sales and Conversion Rates
Website visitors are more likely to convert and make purchases on a website that is optimized for mobile devices. Mobile-first adaptive technology improves conversion rates, leading to an increase in sales and profits for a business.
Successful Implementations of Mobile-First Adaptive Technology
Here are some real-life examples of successful implementations of mobile-first adaptive technology in both individual and business settings:
1. Starbucks
Starbucks successfully implemented mobile-first adaptive technology by creating a mobile app that works on all devices and allows customers to order and pay using their smartphones. This has made it easier for customers to order their drinks, drive more traffic to the store and improve the in-store customer experience.
2. Amazon
Amazon's website is built with mobile first responsive design in mind. This helped it rank well on search engine result pages, with facilitated easy ordering from any device, which improved customer retention and sales.
3. Walt Disney World
Walt Disney World's website is optimized for mobile-first adaptive technology, allowing visitors to purchase tickets, make dining and hotel reservations, and download maps all from their mobile devices. The site's mobile-first responsive design also provides a seamless experience that makes everything from finding parks to purchasing snacks simple and easy.
Conclusion
In conclusion, mobile-first adaptive technology is game-changing technology that has revolutionized the world of website design. It is essential for businesses to embrace this technology in order to stay ahead of the competition and provide improved user experiences.
A mobile-first adaptive technology website built with mobilefirst provides improved user experience, time-saving dev effort, better SEO, increased conversion rates, and more sales and profits. The platform is easy to use, cost-effective, and has proven successful implementations in many businesses and industries. Mobilefirst-personal.com has taken all the benefits of mobile first technology that have been reserved for advanced businesses before on the mobifirst platform and made it economical enough that now even single individuals can create and display personal websites as well. The stage is set for some massive imporvements in mobile phine personalization.
Heading
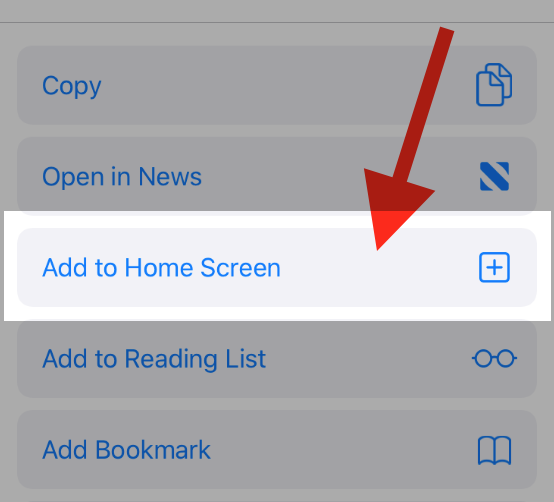
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

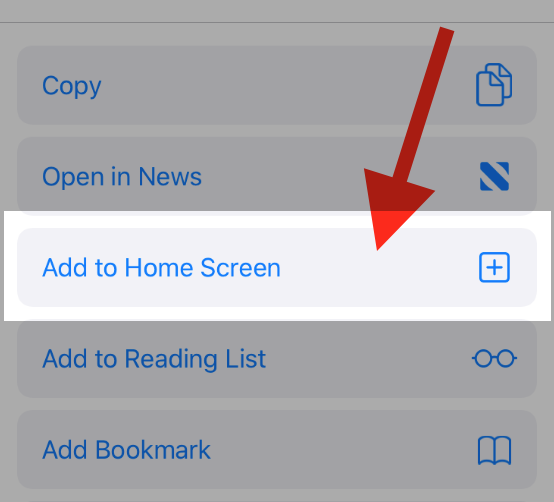
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
